While we're building Able, we do a lot of rough design concepts and prototypes. And if I (or my teammates) come back in six months to find something, I want to find it fast.
When we started to designs the product, we didn't clearly understand what we had intended to build. But we had many ideas, and I quickly turned them into rough screen designs or prototypes.
As a result, we had a massive number of different ideas and concepts. And there was no order till I have spared two weeks for sorting out the mess in our design files.
I did a little research to find out how other product designers store their design files. I've found many articles like here or here that talk about it, but I've found that they are less tactical. And I learned that there's no golden formula. Every team has its unique workflow and special techniques, which must be considered in organising their files. Everyone on the team has to know and understand how the files are organised, so they could easily find their way to what they need.
So here's what we've done, and how you too can manage your designs:
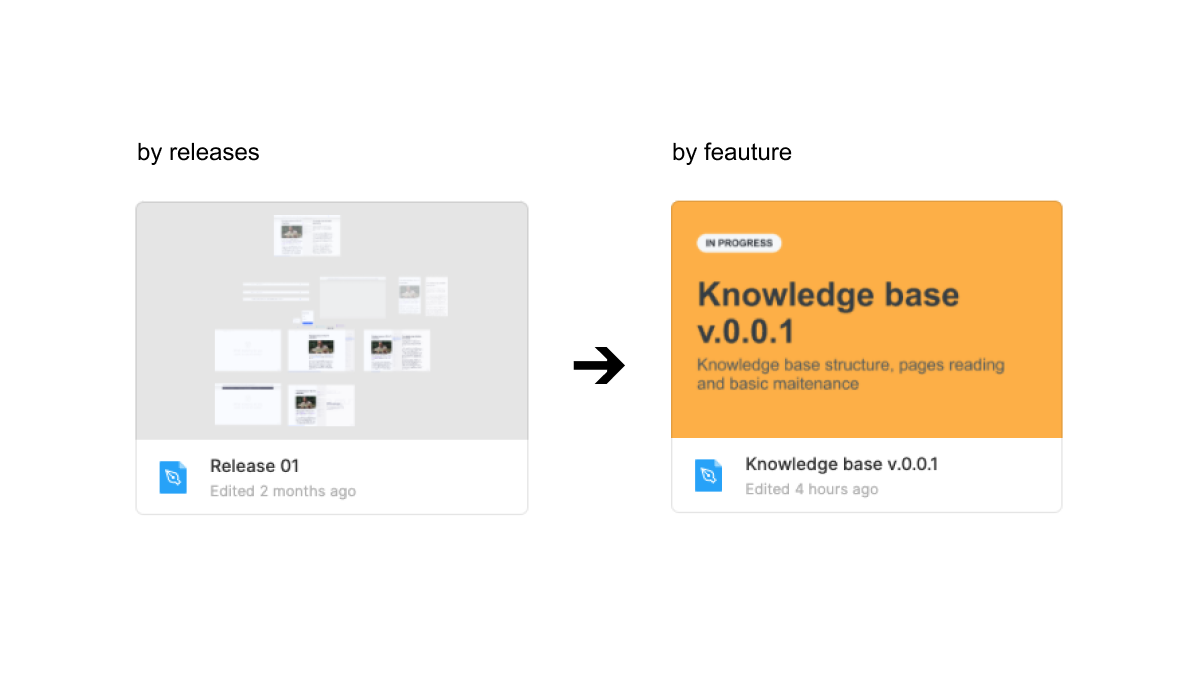
Initially, we were organising files in Figma according to releases, so we had to keep in mind what we included in each release.
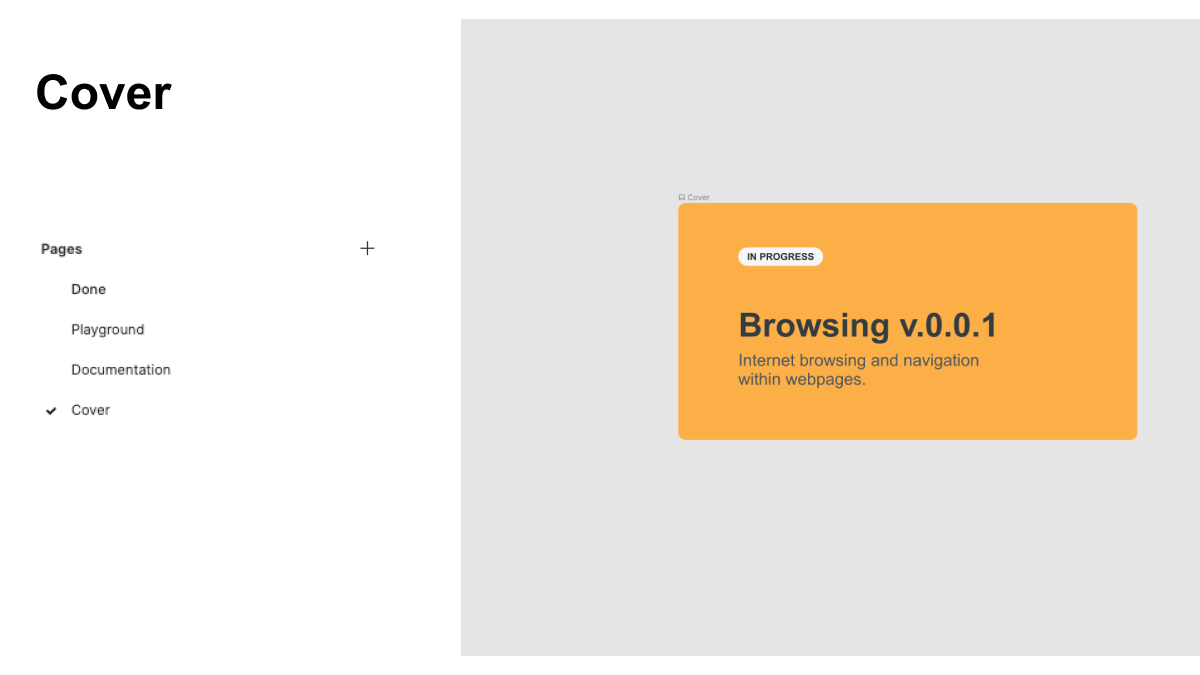
I decided to change from a Release-based organisation to a Feature-based. It requires much less cognitive effort for us to recall and remember what each feature is about, and it does not matter in which release we designed it. We can easily find it at any time and continue working on it.
It became much more convenient to understand the file contents, unlike before.

You can set any frame on the canvas as the file thumbnail. Just select the frame, right-click, and choose "Set as Thumbnail."

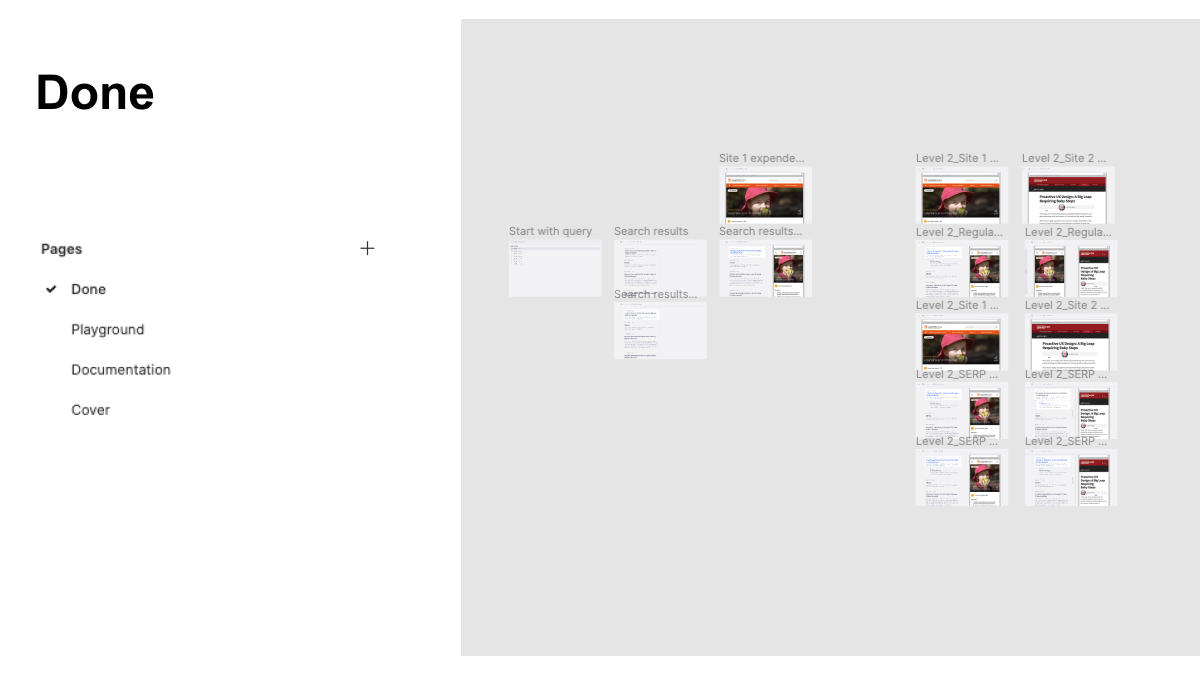
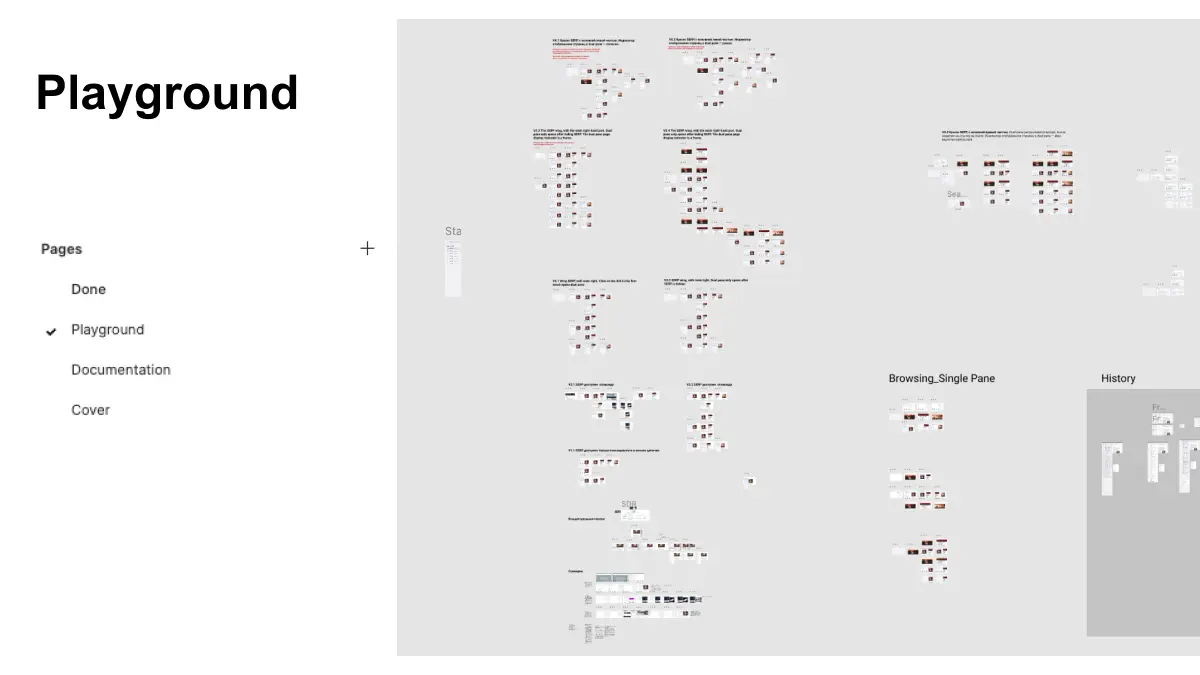
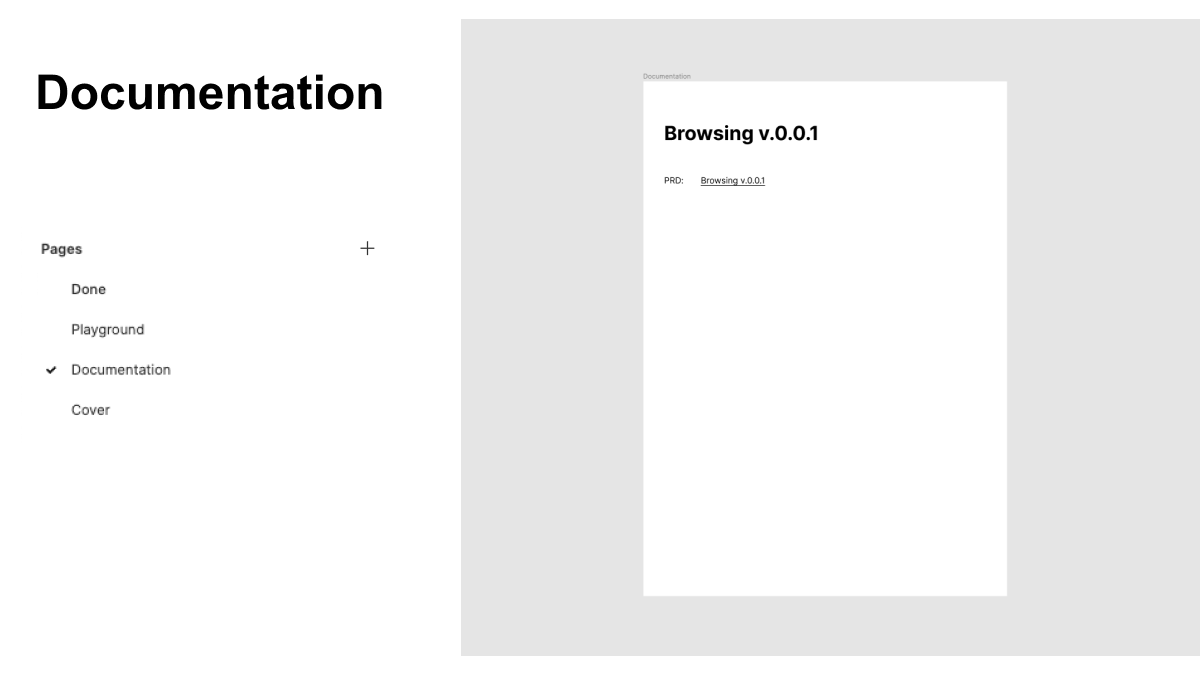
Previously we had a page for every design version (and we gave each version its number), but it did not help us navigate - there were dozens of versions there. Now it contains only four pages:




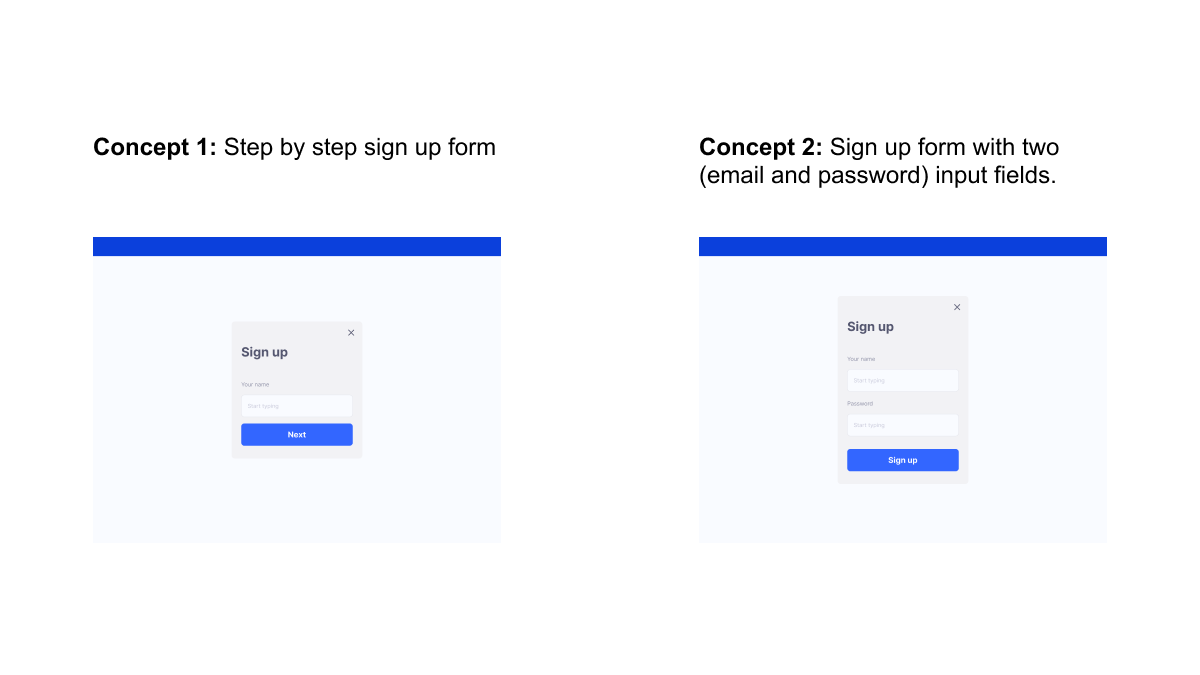
We were losing and forgetting too much of this vital information, so I started making notes on Playground pages so that my teammates could understand the difference between countless concepts.

We also started taking notes while working on new features to log any changes or action items we made. Thanks to Boris, we have put it into our practice to complete PRDs (product requirements document) before working on a new feature. I find it very useful, and I will cover it next time.

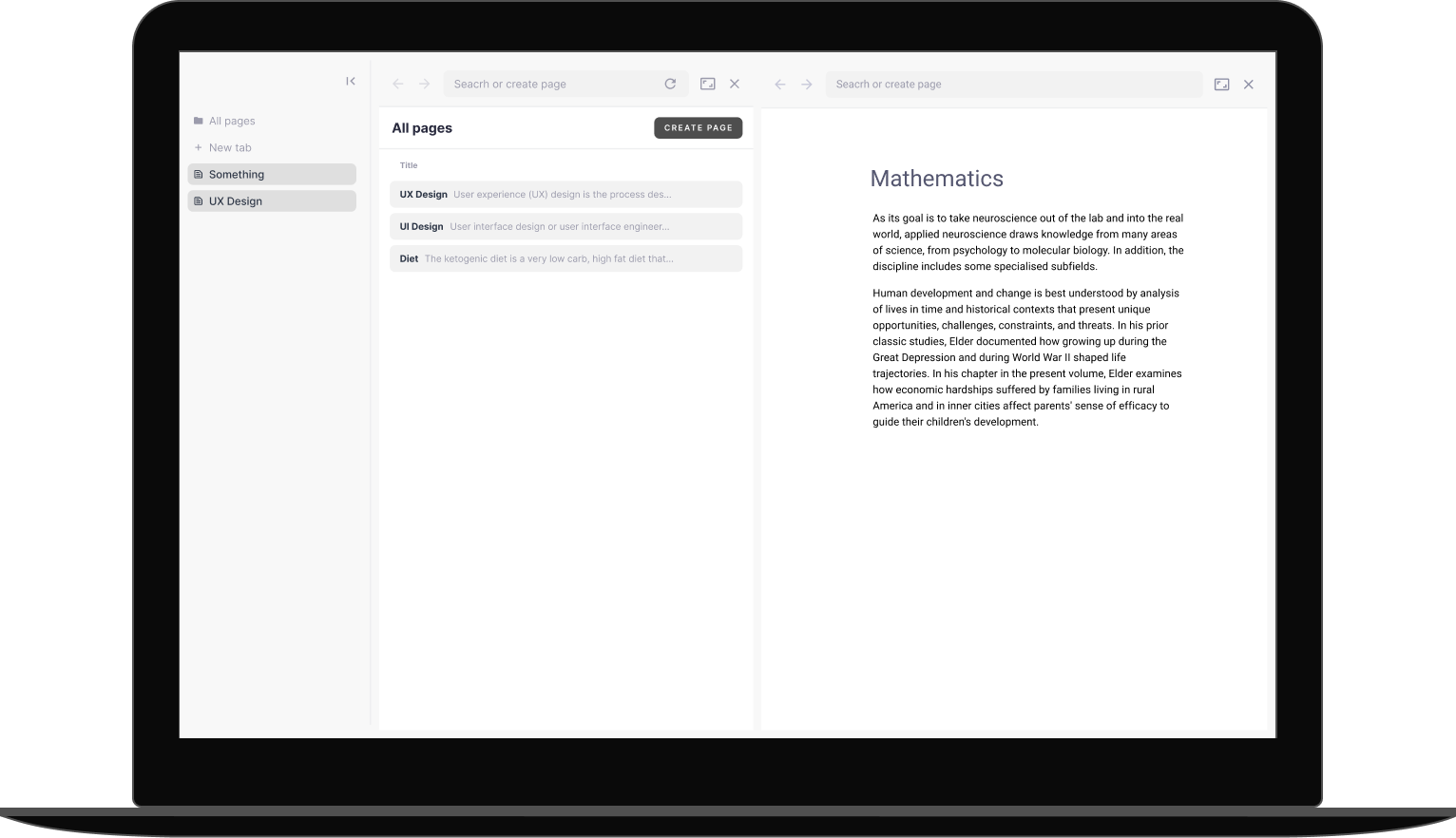
Annotate, highlight and document everything you find in the internet to find solutions from thousands of opinions.
How ABLE helps?I scheduled an hour every week for cleanup. I don't want to find myself in a situation when it's hard to find something essential. So discipline is a necessity.
Of course, our methods of organising our designs are constantly evolving, and we at Able always try to make things better.
I hope you have enjoyed reading this article. Feel free to share, recommend and connect 🙏
Connect me on Twitter 👉 https://twitter.com/carina_avy
And follow Able's journey on Twitter: https://twitter.com/meet_able
And subscribe to our newsletter to read more valuable articles before it gets published on our blog.